Canva Animate on Click

To animate on click in Canva, select page or element, click Animate in toolbar. Choose animation from side panel options.
Canva offers a user-friendly platform for creating engaging animations that capture audience attention. With the ability to animate elements or text on a click, users can add interactive features to their designs easily. By following simple steps, you can bring your Canva projects to life and enhance their visual appeal.
Animations can be timed and adjusted to create a dynamic and professional presentation. Discover how you can make your designs more interactive and visually compelling with Canva’s animate on click feature. Let’s explore the possibilities of adding animation to your Canva creations and creating impactful design content.

Credit: twitter.com
How To Animate On Click In Canva
Canva is a versatile design tool that allows you to create stunning graphics, presentations, and videos with ease. One of its powerful features is the ability to add animations to your designs. Animations can bring your designs to life and make them more engaging for your audience. In this blog post, we will explore how to animate on click in Canva using its animation options.
Youtube Tutorials
If you prefer visual instructions, you can find helpful YouTube tutorials that guide you through the process. Some popular tutorials include:
- Pixel & Bracket: How to Animate On Click in Canva
- Easy Earl: How to Animate On Click in Canva (Full Guide)
- Pixel & Bracket: How to Animate Text One by One in Canva
- Canva: Make it Move with Animation
Using Canva’s Animation Options
Canva provides an intuitive interface for adding animations to your designs. To animate on click in Canva, follow these simple steps:
- Click to select the page or element that you want to animate.
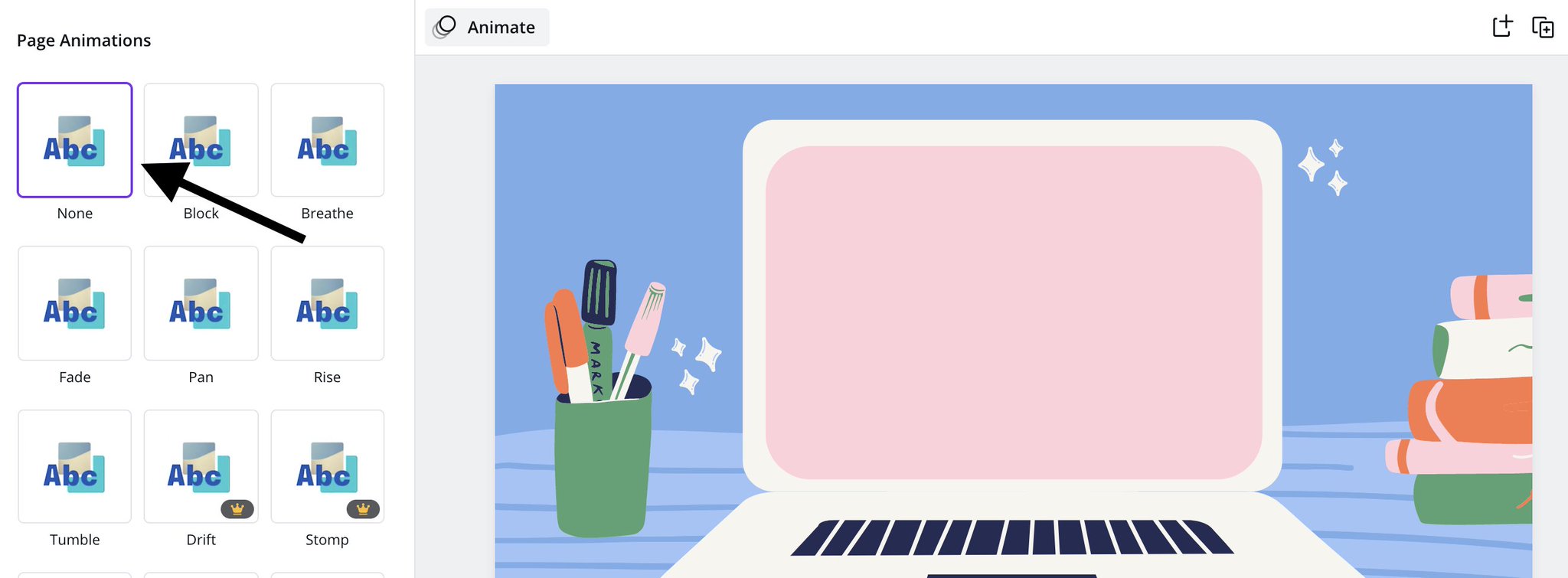
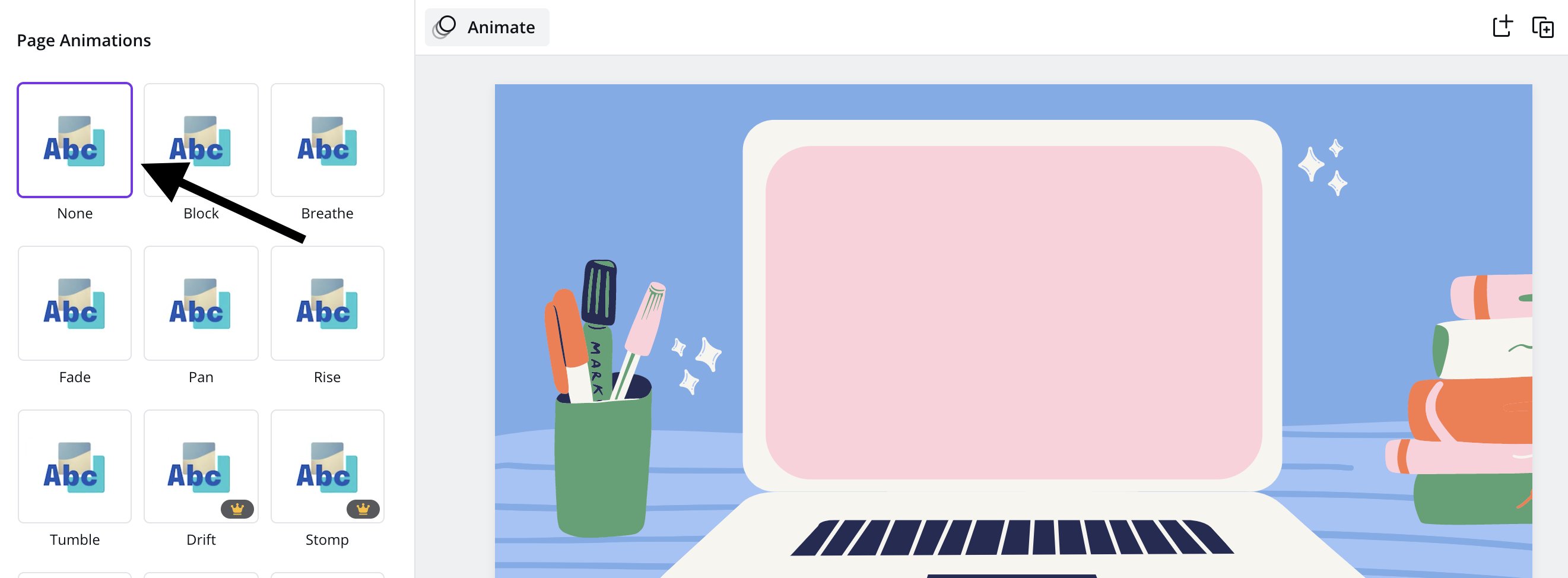
- On the toolbar above the editor, click on the “Animate” button.
- The animation options will appear on the side panel.
- To apply an animation to your selected page, choose from the “Page Animations” tab.
- You can also customize the timing and length of the animation by adjusting the “Element Timing” tab.
- For text elements, you can make them appear one by one by using the “Text Animations” tab.
By following these steps, you’ll be able to create dynamic and interactive designs in Canva that captivate your audience. Experiment with different animation options and unleash your creativity.
So, there you have it – a step-by-step guide on how to animate on click in Canva. With this powerful feature, you can take your designs to the next level and wow your audience. Start adding animations to your designs today and see the impact it makes.
Applying, Changing, Or Removing Animations
Applying, Changing, or Removing Animations:
Selecting Elements
To make animations appear on click in Canva, select the element or page you want to animate.
Animation Timing
Adjust the timing of animations by moving the element timeline handles left or right.
Ensuring Each Heading Adheres To Html Syntax:
- Selecting elements allows you to apply animations easily.
- Adjust animation timing by moving element timeline handles.
Making Text Appear On Click In Canva
Enhance your Canva designs by making text appear on click using the Animate feature. Simply select the element, click Animate on the toolbar, and choose from various animation options. This captivating technique adds movement to your design, boosting engagement and visual appeal.
Methods
In Canva, animating text on click adds interactivity to your designs. Let’s explore how to make text appear on click in Canva using various methods and customization options.
Customizing Text Timing
To customize text timing in Canva, you can adjust the duration of text elements to appear at specific intervals. This feature allows you to control the pace of how your text reveals itself, creating engaging visual effects.
Ensuring Each Heading Adheres To Html Syntax
When creating content for Canva’s Animate on Click feature, it’s important to structure your headings in proper HTML syntax. This ensures that your document is semantically correct and presents a clear hierarchy of information for users.
By leveraging Canva’s animation capabilities, you can enhance your designs and captivate your audience with dynamic text effects that engage and delight. Experiment with the different methods and text timing options to create visually compelling content that stands out.

Credit: twitter.com
Adding Motion Path Animation In Canva
Learn how to add motion path animation in Canva with the Animate on Click feature. Easily make elements appear one by one and adjust the timing and length of the animation. Enhance your design and add a touch of flair to your presentations with this simple tutorial.
One of the exciting features in Canva is the ability to add motion path animations to your designs. With motion path animations, you can create dynamic and engaging visuals that bring your designs to life. Whether you want to animate text, elements, or entire pages, Canva has got you covered.
Starting Animation
To start adding motion path animations in Canva, simply select the page or element that you want to animate. Then, click on the “Animate” option on the toolbar above the editor. This will open up a side panel with various animation options.
In the side panel, you will find different tabs, such as “Page Animations,” “Text Animations,” and more. Depending on your design needs, you can choose the appropriate tab and select the animation that suits your vision.
Current Limitations
While Canva offers a range of animation options, it’s important to note a few limitations. Firstly, animations are currently available only in the Canva web editor and not in the mobile app.
Additionally, animations in Canva are limited to specific elements or entire pages. You cannot animate individual objects within a design, such as a single image or shape.
Furthermore, the control over animation timing is somewhat limited. Currently, Canva allows you to adjust the duration of animations for text elements, but not for other design elements.
Despite these limitations, Canva’s motion path animation feature can still add a touch of creativity and interactivity to your designs.
Faqs About Canva Animation
Are you looking to add stunning animations to your designs in Canva? Canva’s animation feature allows you to bring your creations to life with just a click. However, you may have questions about the current animation features and future developments. Let’s dive into some frequently asked questions about Canva Animation.
Current Animation Features
- How do I make animations appear on click in Canva? To make animations appear on click, simply select the page or element that you want to animate. Then, click on “Animate” in the toolbar above the editor, and choose from the available animation options.
- How do you make elements appear one by one in Canva? To make elements appear one by one, utilize Canva’s animation feature by selecting the elements and applying sequential animations.
- How to do animation timing on Canva? Canva provides an element timeline below the editor, allowing users to adjust the timing and length of animated elements by dragging the handles.
- How do I make text appear at different times in Canva? Text elements can be timed by selecting the element, right-clicking, and choosing the “Show timing” option to set the duration.
Future Developments
- Enhanced Animation Options: Canva is constantly evolving, and future developments may introduce a wider range of animation options to further enhance your designs.
- Advanced Timing Controls: Look forward to more advanced timing controls that provide users with greater precision in determining animation durations.
- Interactive Animations: Canva may introduce interactive animations that allow for more engaging user experiences within your designs.

Credit: www.alphr.com
Frequently Asked Questions On Canva Animate On Click
How Do I Make Animations Appear On Click In Canva?
To make animations appear on click in Canva, select the page or element, click on Animate in the toolbar, and choose animation options from the side panel. Apply animations by selecting from the Page Animations tab. You can easily apply, change, or remove animations in Canva.
How Do You Make Elements Appear One By One In Canva?
To make elements appear one by one in Canva, select the element, click on Animate, and choose your animation option.
How To Do Animation Timing On Canva?
To do animation timing on Canva, follow these steps: 1. Select the page or element you want to animate. 2. Click on “Animate” in the toolbar above the editor. 3. Choose an animation option from the side panel. 4. To adjust the timing and length of the animation, drag the trim handles on the element timeline.
5. Apply, change, or remove animations as needed.
How Do I Make Text Appear At Different Times In Canva?
To make text appear at different times in Canva, select the text element, right-click, and choose “Show timing”. Then, adjust the timing box on the video timeline below the editor. You can then drag the text timing box to set the duration of the text.
Conclusion
Canva’s Animate on Click feature offers users the ability to add dynamic and engaging animations to their designs with just a few clicks. By selecting the desired element or page and choosing from the animation options, users can easily bring their designs to life.
Whether it’s making text appear one by one or applying animated stickers, Canva provides a range of animation possibilities to suit any design project. With Canva’s Animate on Click, users can create eye-catching and interactive designs that captivate their audience.
